[网络基础] Web请求与响应
本文共 1702 字,大约阅读时间需要 5 分钟。
Web请求过程
浏览器得到主机域名,举例:
浏览器将域名解析成IP地址
浏览器缓存→系统缓存→路由器缓存→ISP DNS缓存→从根域名服务器递归搜索-
浏览器用ip和随机端口号(默认80)连接服务器
- 浏览器与服务器建立TCP连接(IP:80)
- 发起 GET 请求
- 服务器收到请求,发送响应
- 浏览器获取服务器返回的数据(HTML代码),进行解析和显示
- 释放TCP连接(不一定)
HTTP报文
HTTP报文分为请求报文和响应报文两类。请求报文和响应报文都由三个部分组成。
开始行
用于区别是请求报文还是响应报文,在请求报文中开始行叫做请求行(Request-Line),在响应报文中开始行叫做状态行(Status-Line)。 请求行的组成由“三个内容” 组成,即:方法、请求资源的URL、HTTP版本,三个内容之间用空格隔开首部行
用来说明浏览器、服务器和报文主体的一些信息,首部行可以是好几行也可以没有。 在每一个首部行中都有首部字段名和它的值,每一行结束的地方要 有”回车“和”换行“。整个首部结束时,还有一个空行将首部行和后面的实体主体区别开。实体主体(一般不使用)
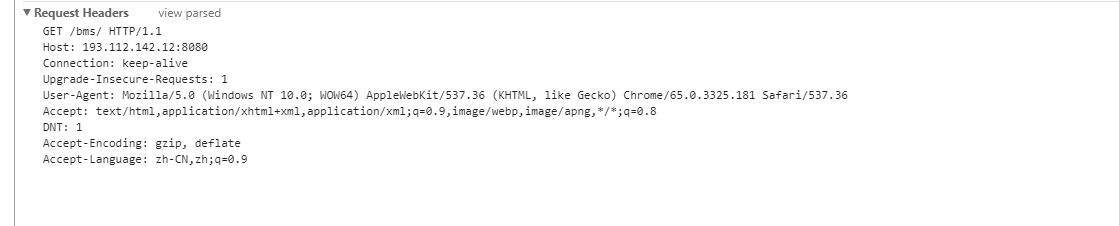
请求报文实例

请求网址
GET /bms/ HTTP/1.1
请求行,请求方法、请求资源URL(使用相对URL)、HTTP版本Host: xxx.xxx.xxx.xx:8080
首部行由此开始,Host为主机域名。举例:浏览器输入,则显示Connection: keep-alive
keep-alive表明浏览器告诉服务器发送完响应后仍然保持连接。如果为close则发送完就释放连接Upgrade-Insecure-Requests: 1
对应服务器的响应头的Content-Security-Policy: upgrade-insecure-requests。是告诉服务器,自己支持这种操作,也就是我能读懂你服务器发过来的上面这条信息,并且在以后发请求的时候不用http而用https。User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
表示用户使用的浏览器类型和版本Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,/;q=0.8
浏览器能够处理的内容类型DNT: 1
Chrome浏览器开启 随浏览流量一起发送”不跟踪”请求 后会增加此字段Accept-Encoding: gzip, deflate
浏览器可以支持的编码。gzip 实体采用GNU zip编码deflate 用zlib格式压缩Accept-Language: zh-CN,zh;q=0.9
浏览器支持的语言
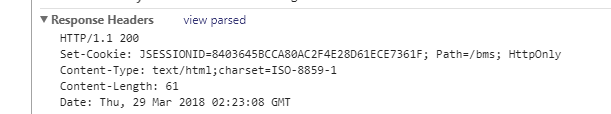
响应报文实例

-
响应状态码
- 1xx : 表示通知信息,如接受到了或是正在处理
- 2xx :表示成功,如接受到了或是知道了
- 3xx :表示重定向
- 4xx :表示客户端错误,如请求的URL不正确
- 5xx :表示服务器的错误,如服务器压力过大无法完成请求响应
Content-Type: text/html;charset=ISO-8859-1
文档属于什么MIME类型Content-Length: 61
文档行数Set-Cookie: JSESSIONID=8403645BCCA80AC2F4E28D61ECE7361F; Path=/bms; HttpOnly
有HttpOnly则cookie不可通过js访问
其他
HTTP(Hyper Text Transfer Protocol)
HTTP是无状态的
同一个用户第二次访问同一个服务器上的页面时,服务器响应与第一次被访问时的相同HTTP是无连接的
通信的双方在交换HTTP报文之前不需要先建立HTTP连接。注意与浏览器和服务器建立TCP连接的区别。
参考
转载地址:http://nbrfa.baihongyu.com/
你可能感兴趣的文章
jquery用法大全
查看>>
PC-BSD 9.2 发布,基于 FreeBSD 9.2
查看>>
css斜线
查看>>
Windows phone 8 学习笔记(3) 通信
查看>>
Revit API找到风管穿过的墙(当前文档和链接文档)
查看>>
Scroll Depth – 衡量页面滚动的 Google 分析插件
查看>>
Windows 8.1 应用再出发 - 视图状态的更新
查看>>
自己制作交叉编译工具链
查看>>
Qt Style Sheet实践(四):行文本编辑框QLineEdit及自动补全
查看>>
[物理学与PDEs]第3章习题1 只有一个非零分量的磁场
查看>>
onInterceptTouchEvent和onTouchEvent调用时序
查看>>
android防止内存溢出浅析
查看>>
4.3.3版本之引擎bug
查看>>
SQL Server表分区详解
查看>>
STM32启动过程--启动文件--分析
查看>>
垂死挣扎还是涅槃重生 -- Delphi XE5 公布会归来感想
查看>>
淘宝的几个架构图
查看>>
linux后台运行程序
查看>>
Python异步IO --- 轻松管理10k+并发连接
查看>>
Oracle中drop user和drop user cascade的区别
查看>>